Top Posts
Newest
5 minutes left!

Submission @milan2

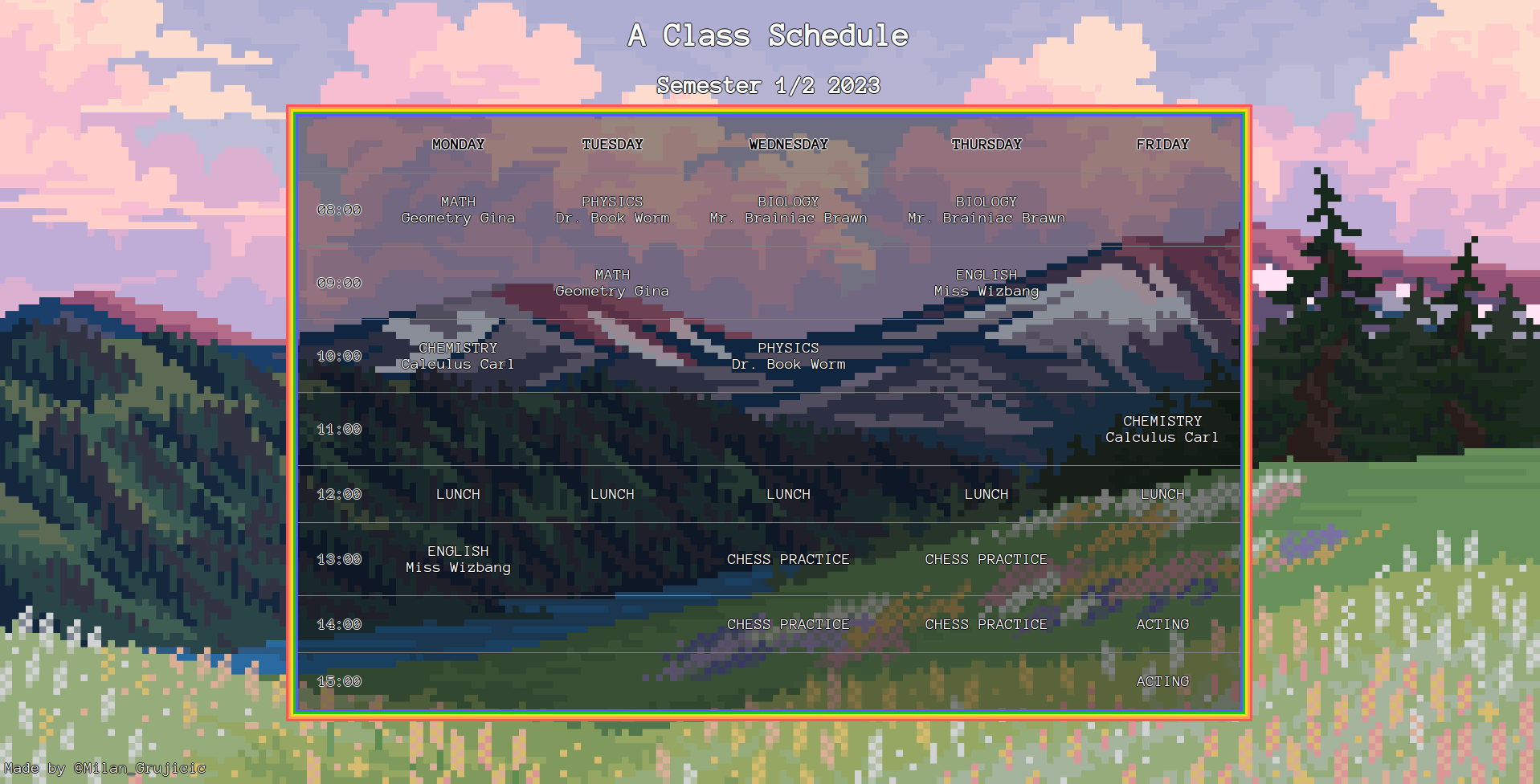
My submission for 2023 September's monthly challenge.
Github repo: https://github.com/MilanGrujicic/2023_class_schedule
HTML - index.html:
<!DOCTYPE html>
<html>
<head>
<title>A Class Schedule</title>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<link rel="icon" tpe="image/x-icon" href="media/calendar_favicon.png">
<link href='https://fonts.googleapis.com/css?family=Anonymous Pro' rel='stylesheet'>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<meta name="description" content="A basic class schedule">
<meta name="keywords" content="schedule,school">
<meta name="author" content="Milan_Grujicic">
<script src='main.js'></script>
</head>
<body>
<h1>A Class Schedule</h1>
<h2>Semester 1/2 2023</h2>
<table border=1 frame=void rules=rows>
<thead>
<tr class="header_table">
<th class="empty"></th>
<th>MONDAY</th>
<th>TUESDAY</th>
<th>WEDNESDAY</th>
<th>THURSDAY</th>
<th>FRIDAY</th>
</tr>
</thead>
<tbody>
<tr>
<td class="header_table">08:00</td>
<td>
<div>MATH</div>
<div>Geometry Gina</div>
</td>
<td>
<div>PHYSICS</div>
<div>Dr. Book Worm</div>
</td>
<td>
<div>BIOLOGY</div>
<div>Mr. Brainiac Brawn</div>
</td>
<td>
<div>BIOLOGY</div>
<div>Mr. Brainiac Brawn</div>
</td>
<td></td>
</tr>
<tr>
<td class="header_table">09:00</td>
<td></td>
<td>
<div>MATH</div>
<div>Geometry Gina</div>
</td>
<td></td>
<td>
<div>ENGLISH</div>
<div>Miss Wizbang</div>
</td>
<td></td>
</tr>
<tr>
<td class="header_table">10:00</td>
<td>
<div>CHEMISTRY</div>
<div>Calculus Carl</div>
</td>
<td></td>
<td>
<div>PHYSICS</div>
<div>Dr. Book Worm</div>
</td>
<td></td>
<td></td>
</tr>
<tr>
<td class="header_table">11:00</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td>
<div>CHEMISTRY</div>
<div>Calculus Carl</div>
</td>
</tr>
<tr>
<td class="header_table">12:00</td>
<td>LUNCH</td>
<td>LUNCH</td>
<td>LUNCH</td>
<td>LUNCH</td>
<td>LUNCH</td>
</tr>
<tr>
<td class="header_table">13:00</td>
<td>
<div>ENGLISH</div>
<div>Miss Wizbang</div>
</td>
<td></td>
<td>CHESS PRACTICE</td>
<td>CHESS PRACTICE</td>
<td></td>
</tr>
<tr>
<td class="header_table">14:00</td>
<td></td>
<td></td>
<td>CHESS PRACTICE</td>
<td>CHESS PRACTICE</td>
<td>ACTING</td>
</tr>
<tr>
<td class="header_table">15:00</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td>ACTING</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
const api_url ="https://zenquotes.io/api/quotes/";
async function getapi(url)
{
const response = await fetch(url);
var data = await response.json();
console.log(data);
}
getapi(api_url);
</script>
</body>
<footer>
Made by <a href="https://github.com/MilanGrujicic" target="_blank" class="link">@Milan_Grujicic</a>
</footer>
</html>
CSS - main.css:
* {
font-family: "Anonymous Pro";
}
body {
background-image: url("media/background_image.jpg");
background-size: 100% 100%;
background-size: cover;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
font-family: sans; color: white;
}
footer {
position: absolute;
width: 50%;
bottom: 10px;
color:white;
}
h1,h2 {
text-align-last: center;
}
table {
margin-left: auto;
margin-right: auto;
-webkit-box-shadow: 0px 0px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow: 0px 0px 5px 0px rgba(0,0,0,0.75);
box-shadow: rgb(85, 91, 255) 0px 0px 0px 3px, rgb(31, 193, 27) 0px 0px 0px 6px, rgb(255, 217, 19) 0px 0px 0px 9px, rgb(255, 156, 85) 0px 0px 0px 12px, rgb(255, 85, 85) 0px 0px 0px 15px;
background: rgba(0,0,0,0.4);
}
.header_table {
text-shadow: -1px 0 white, 0 1px white, 1px 0 white, 0 -1px white;
color: black;
}
th, td {
padding: 25px;
text-align: center;
vertical-align: middle;
}
td{
border-spacing: 100px;
}
.link {
color:beige;
text-decoration: none;
}
.link:hover {
color:white
}