Post
Choose Your Path!

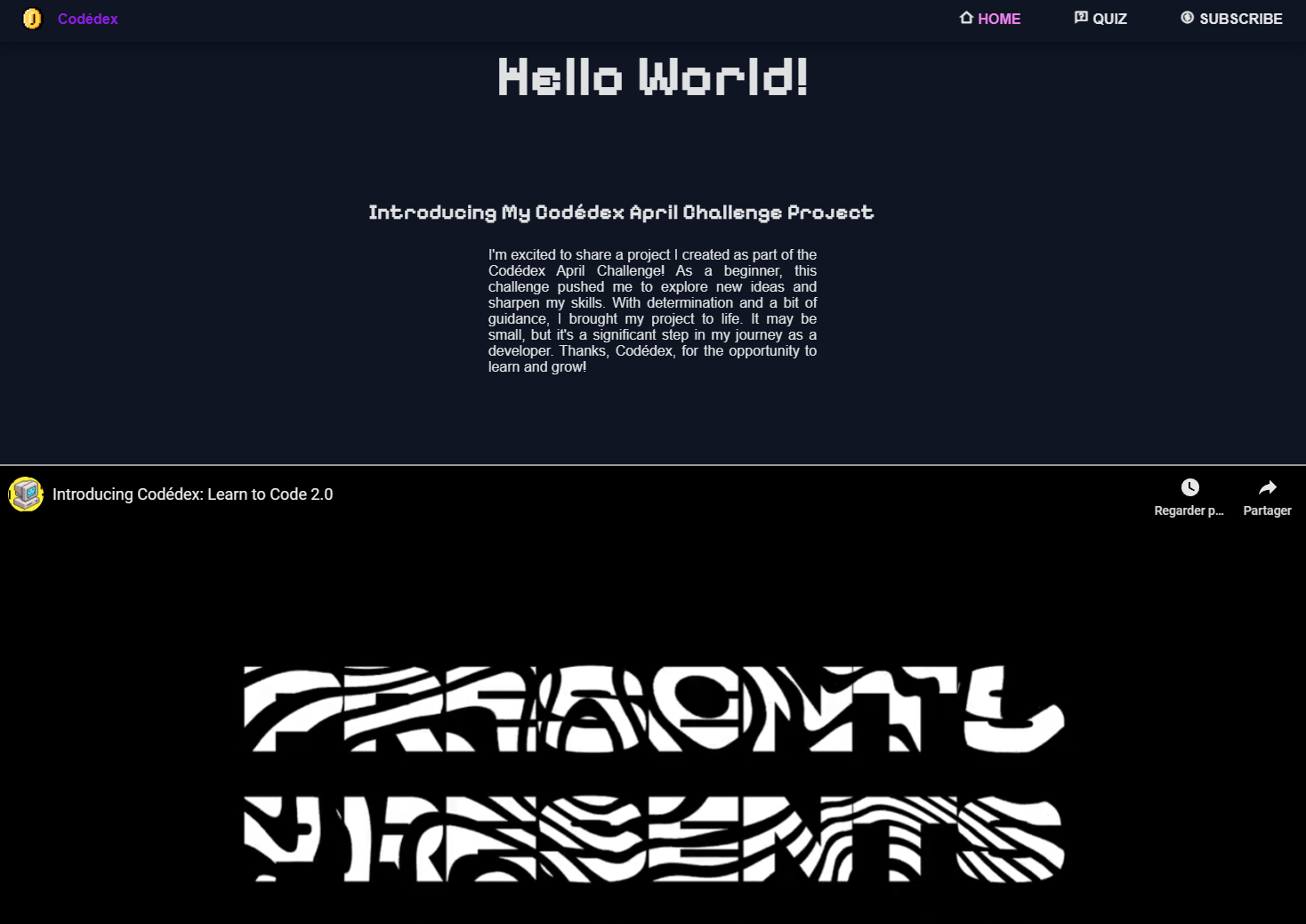
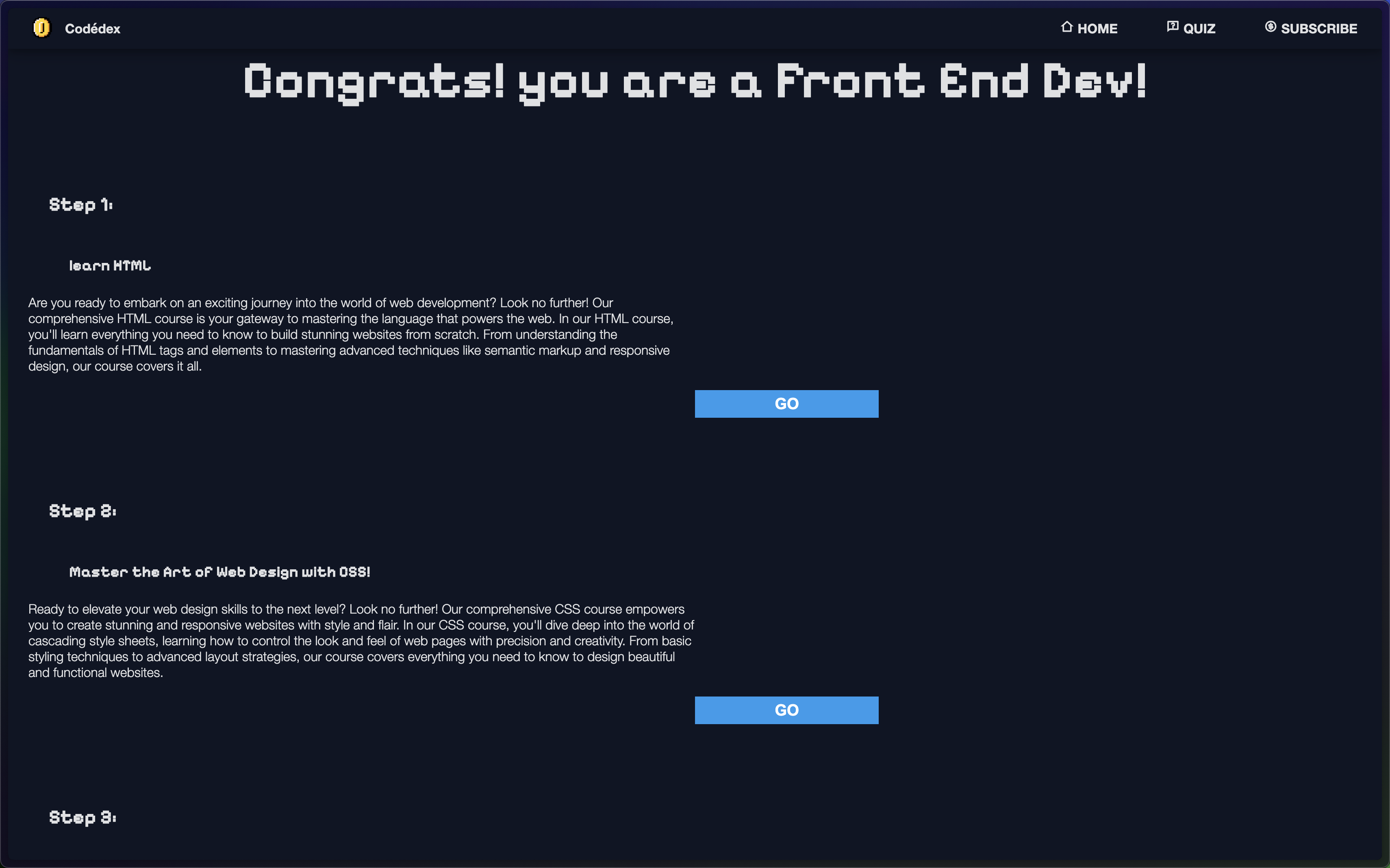
First thing first, I did like to imagine what if Codédex had a quiz where it gives you a path to study based on your personality.
So I made this, of course it's not perfect but still was amazing to work on it did learn a lot through research.
Here's the link if anyone want to pay a visit: Codédex Personality Test
I used pure CSS and JS, some parts are responsive, some parts are not due to my lack of knowledge for now. And go ahead sharing with me your results!
The source code is here: github.com/maminelahiala/codedex_path
11 comments
This is so cool! I got frontend dev 😄

I got Back End Dev 😍
View 4 replies
Got frontend!! Great job on getting this far. 🔥 Like you said, the frontend UI could be polished a bit: - The footer could be moved to the bottom on some pages. - The video in the intro screen's position seems a bit weird. - I feel like the home page and the Quiz intro screen could be one page. - Small typos: Quizz -> Quiz and Reel -> Real But well played well played, Mohamed.

This was wonderful, Mohamed! I got Fronend Dev! I had a few points of friendly feedback: - On the home page, I would either move the "Quiz" link from the top right to somewhere in below the paragraph and change the text to something like "Start Quiz" or "Take Quiz" (just it's more front-facing) - I would make the iframe smaller so it doesn't take up too much space on your page. May I suggest the following CSS? `` display: block; margin: auto; width: 50%; height: 420px; `` - I would add text under the images so there's a description for each. (e.g., "Sistine Chapel", "Steve Jobs") Just my suggestions!

View 1 replies