MORE FROM@DUSCH4593



...

...
...

...

...
Prerequisites: HTML fundamentals
Versions: HTML5, VS Code 1.85.1
Read Time: 25 minutes
HTML ultimately rests underneath the websites we use. But how can we test or preview the websites we build with HTML on our local computer?
This tutorial shows a few ways to do just that!
Note: Make sure to create a new index.html file somewhere on your computer. Then place anything in the <body> element so we can render it later.
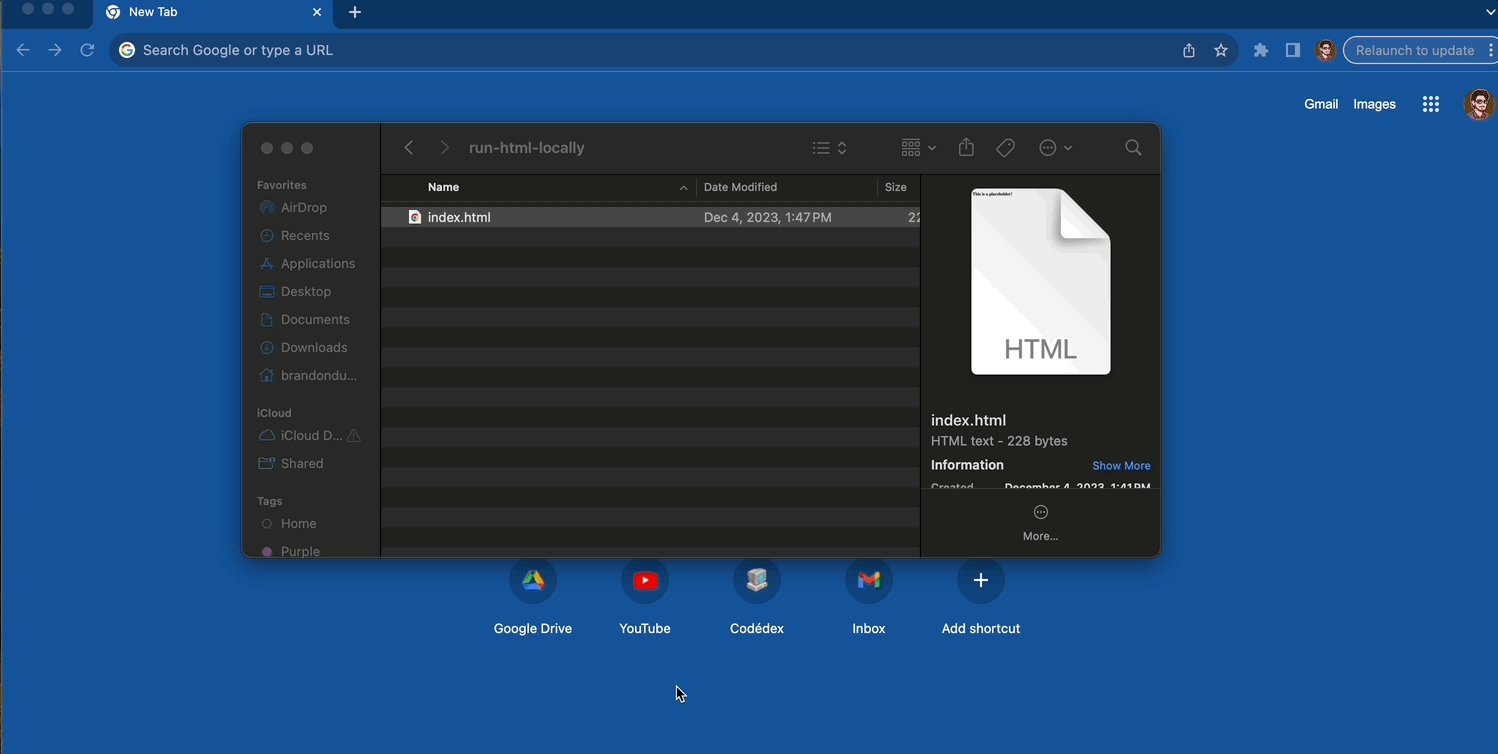
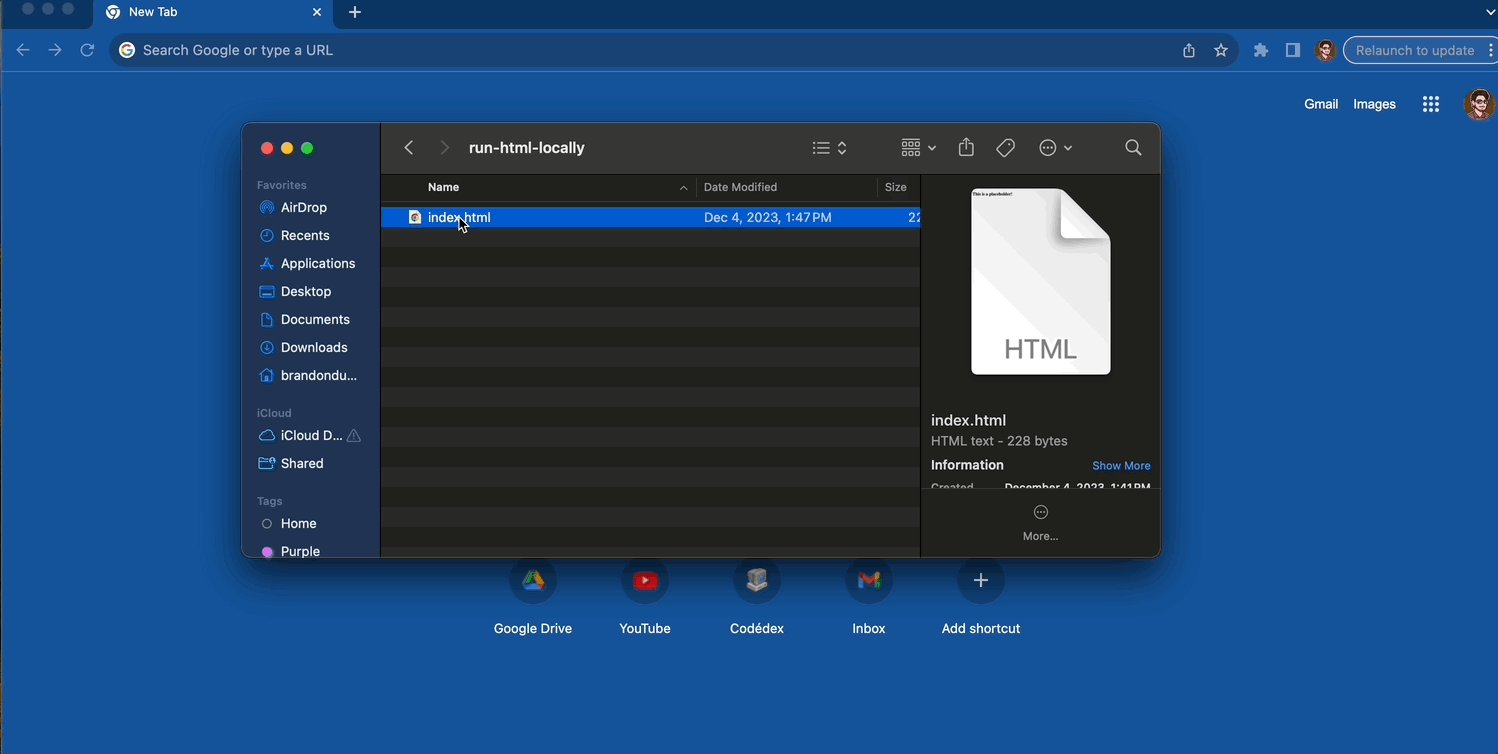
The first option involves using our computer's file manager ("Finder" for Mac; "File Explorer" for Windows).
This is how to access a web page in Mac:

If you double-click the index.html file, it should open on your default browser window. Boom, you just opened a web page!
Note: This page is not on the internet; you can tell by looking at the file path in the browser. It exists locally on your computer.
Every time you make a change to your index.html file, just save the file and then refresh the browser window to render the updated page.
You can also use keyboard shortcuts for this:
To open a page in Windows:

Like with the Mac Finder, double-click the index.html file and a browser window should open the page.
Visual Studio Code (VS Code) is a popular code editor for building websites. It uses extensions for added functionality, including running HTML locally!
If you're not familiar with VS Code, or you don't have it installed, you can follow the steps in this tutorial to do so.
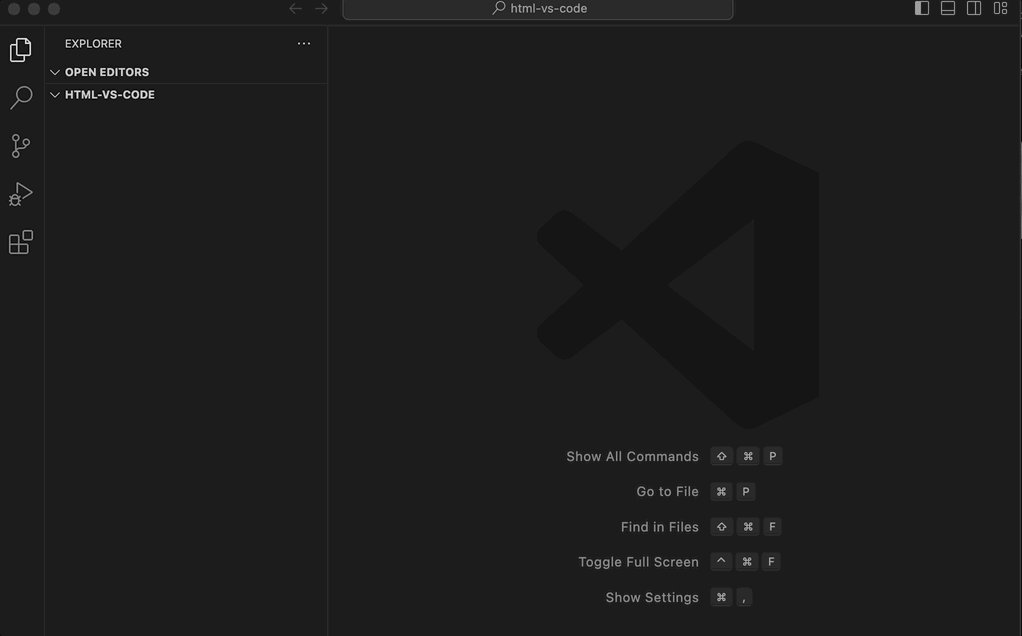
After installing, launch VS Code by double-clicking the icon. When the window opens, there is a group of icons located on the left-side (highlighted below):

This is known as the "Activity Bar." The topmost icon is the "Explorer", where you can create files and folders for your projects! Let's select this icon and then create a new index.html file (if needed).
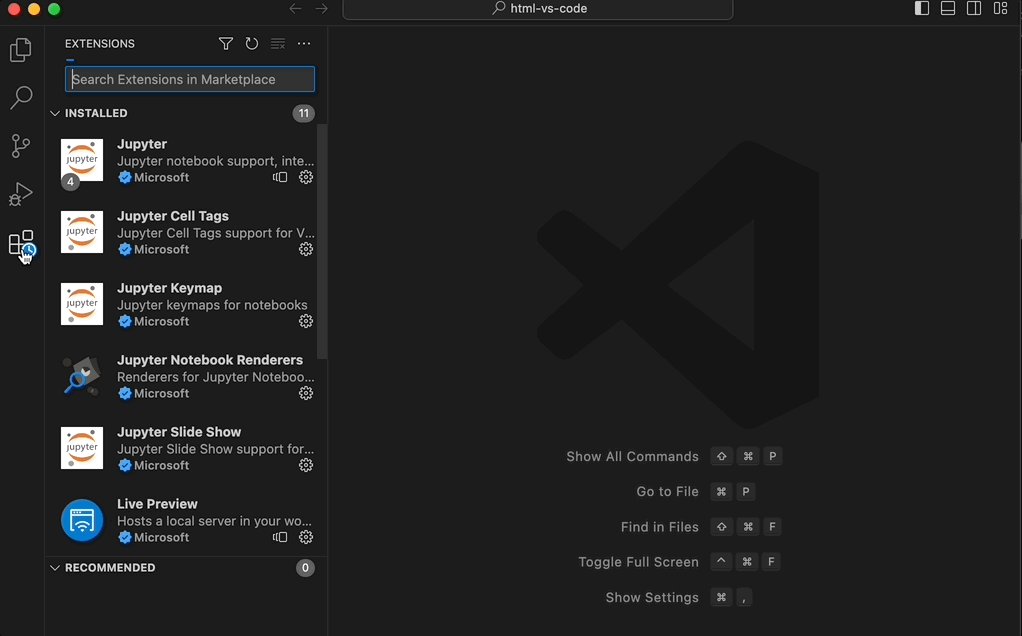
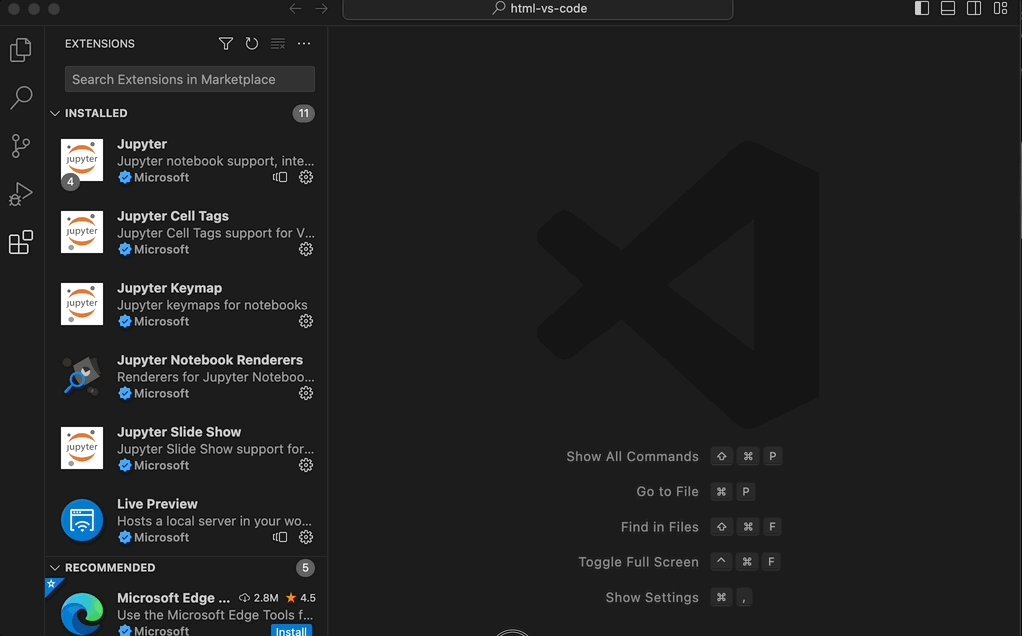
Extensions give us special abilities such as code highlighting and formatting. Thousands of extensions are available for install via the "Extensions" icon in the Activity Bar:

Alternatively, we can access with "View" > "Extensions" or keyboard shortcuts:
Let's now explore one that supports HTML!
A popular extension for running local HTML is the Live Server.
When installed, it can start a new localhost server for an .html file via a "Go Live" button near the bottom-right corner of the VS Code window:

This button appears while viewing an .html file on VS Code. When clicked, a new localhost server is started and can be accessed at an address such as 127.0.0.01.5501/filename.html.
If you edit and save the file while the server is still running, the browser automatically refreshes the page:

Congrats! You learned two ways to run and preview local HTML. Whether you're using your file manager or a VS code extension, you have options for your next project!
Need Help?